
「本文編集」画面では、Header Fromアドレス、テスト配信アドレス、件名、本文の設定ができます。
セグメント抽出画面に関しては、メール作成 セグメント抽出画面をご確認ください。
もくじ
本文編集画面の各種機能
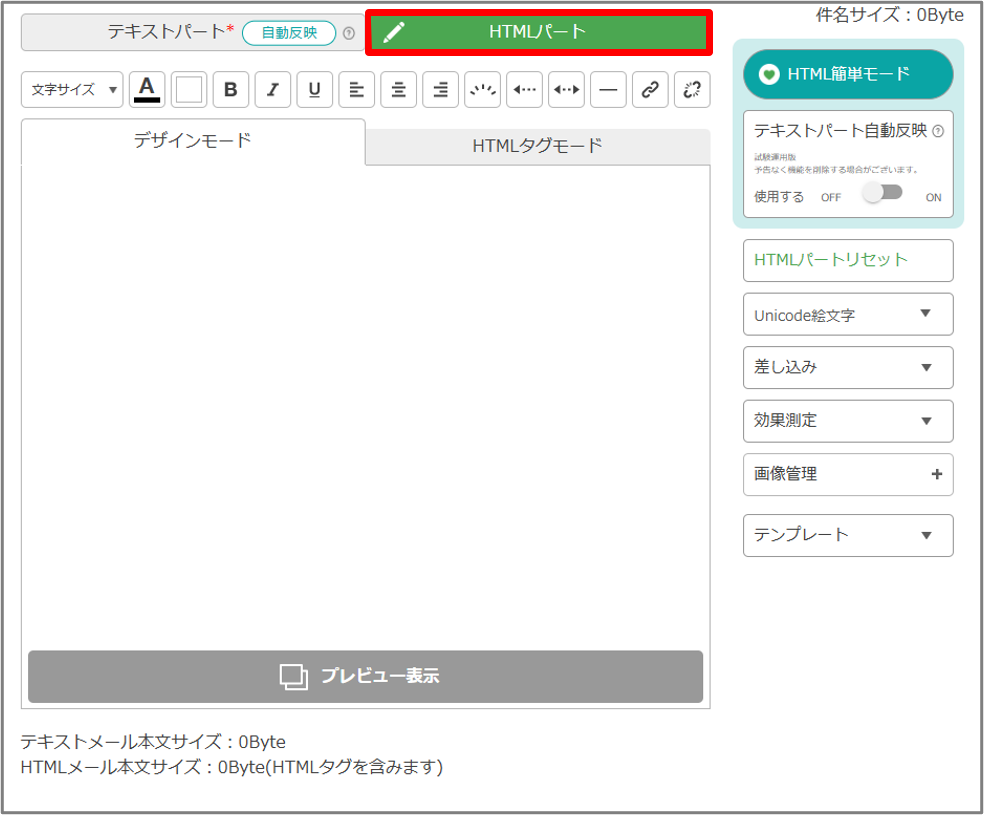
本文入力パート
本文入力箇所は、「テキストパート」と「HTML パート」があります。


■HTML メールを配信する場合、必ずテキストパートとHTML パートの作成をおこない、マルチパートで配信をしてください。また、テスト配信にて各HTML メールの編集内容の確認をしてください。
■別ツールにて文面作成後に本文入力パートへ貼り付ける場合、テキストはテキストエディタ等でテキストのみに直してください。画像は一度ダウンロードし、URL化したものを貼り付けてください。wordなどの別ツールで作成した文面やWEB上からコピーした画像を直接貼り付けてしまうと、貼り付け前のデータが反映される恐れがあります。
■メール本文のサイズは1行1,000Byte(RFC準拠)が上限のため、リンクのURLやHTMLタグも含め1行300文字を目安に改行してください。
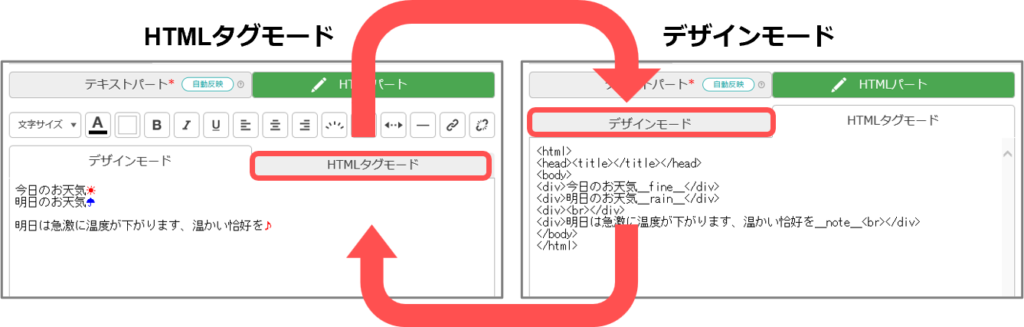
また、HTMLパートにおいて、メール本文をHTMLで作成する場合は、タブにてHTMLタグモードをクリックしてください。それぞれの入力内容は、もう一方へ反映されます。
HTMLモードで添付画像を挿入する場合は、
<IMG SRC="$$IMG1$$" />のような形で表記します。<meta>タグで「Content-Type」を指定しないでください。文字コードをキャリアごとに変換し、<meta>タグを自動付与します。ただし、<head>タグは必ず入れる必要がありますのでご注意ください。※HTMLモードで携帯端末向けのメール編集を行う場合、各携帯キャリアの利用可能タグを確認してメール編集をおこない、必ずテスト配信し確認してください。
件名サイズカウント機能
件名に入力した、データサイズを表示します。(単位:Byte)

絵文字種類や差込データ内容によって実際の文字数は異なる場合があります。
「参考数値」になりますので、「テスト配信」をおこない確認してください。
差し込み機能
メール本文に、名前やURLのパラメーターなどの文字列(ユーザー属性テキスト情報)を差し込むことができます。差し込み上限数は、255個までです。
 「差し込み」をクリックすると、差し込み可能な情報の一覧が表示されます。メール本文編集時に、差し込みをしたい位置にカーソルをあわせ、差し込みたい項目のボタン(例:「氏名」ボタン)をクリックするとその位置に差し込みが挿入されます。画面上は、代替文字(例:「##text_1##」等)が表示されます。
「差し込み」をクリックすると、差し込み可能な情報の一覧が表示されます。メール本文編集時に、差し込みをしたい位置にカーソルをあわせ、差し込みたい項目のボタン(例:「氏名」ボタン)をクリックするとその位置に差し込みが挿入されます。画面上は、代替文字(例:「##text_1##」等)が表示されます。
※差し込み項目は、エンドユーザ登録で登録可能な属性情報となります。メール配信時には、各エンドユーザごとの属性情報に編集し、配信します。
差し込み文字数が多い場合は、配信予約処理に時間がかかります。差し込み文字列はできる限り削減することを推奨します。
効果測定
詳細は、「メール作成 効果測定設定」をご確認ください。
テンプレート機能
「テンプレート」をクリックすると、テンプレートメニューが表示されます。
テンプレート作成については、「テンプレート作成」をご確認ください。
添付ファイル
詳細は、「メール作成 添付ファイル管理」をご確認ください。
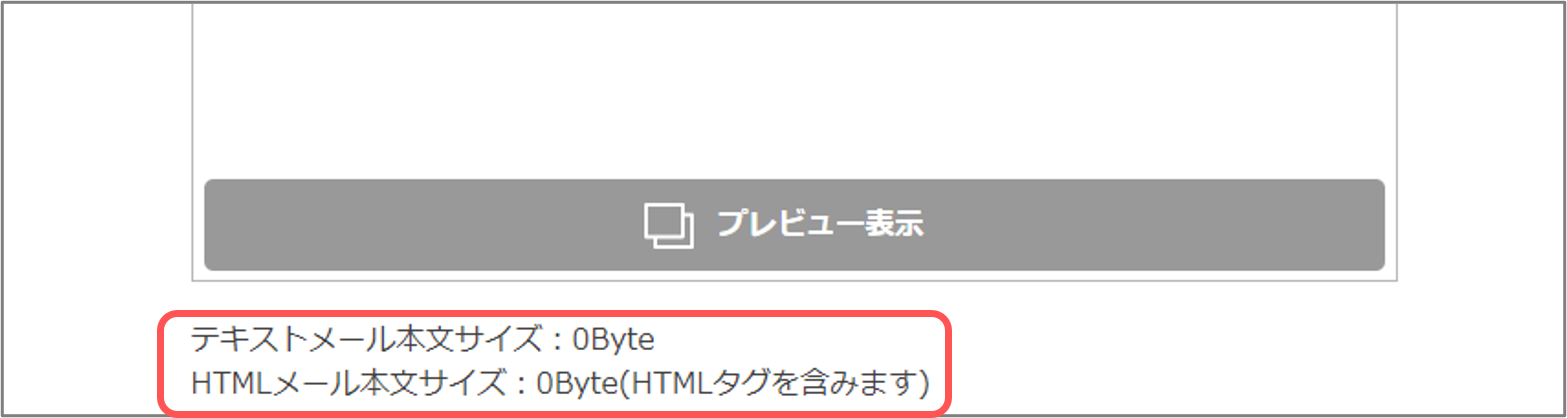
プレビュー機能
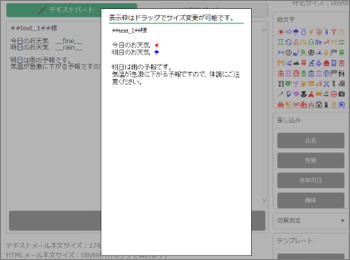
「プレビュー表示」をクリックすると、現在の編集内容をプレビューします。

プレビュー画面は、スマートフォンの画面サイズをイメージしております。画面枠をドラッグするとサイズ変更ができます。
プレビュー画面を閉じる場合は、プレビュー画面枠外をクリックしてください。
本文サイズカウント機能
本文に入力した、データサイズを表示します。(単位:Byte)

絵文字種類や差込データ内容によって実際の文字数は異なる場合があります。
「参考数値」になりますので、「テスト配信」をおこない確認してください。
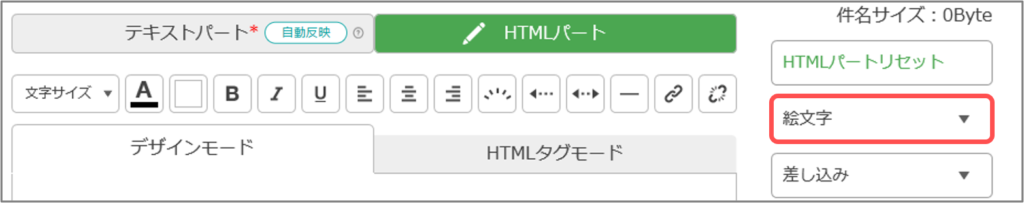
絵文字機能
絵文字機能は、サービス設定で選択している配信文字コードの種類により、利用できる絵文字が異なります。
「フィーチャーフォン向けの配信」が「含む」設定の場合
「絵文字」ボタンをクリックすると、絵文字パレットが表示されます。
絵文字を入力するには、入力したい位置にカーソルをあわせ、入力したい絵文字をクリックしてください。

画面上は、代替文字(例:「_fine_」等)が表示されます。
実際に選択した絵文字が入力されているかは、「プレビュー表示」をおこない確認してください。
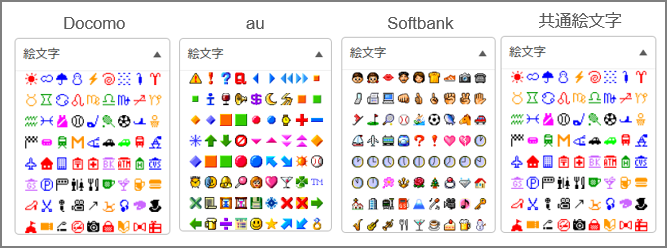
セグメント抽出の際にdocomo、au、Softbankのうち1社選択すると、選択したキャリアの絵文字パレットが表示されます。(その他のキャリアは各キャリアの仕様上未対応です)
 キャリア共通絵文字パレット上の絵文字表記はdocomoの絵文字を表記しております。
キャリア共通絵文字パレット上の絵文字表記はdocomoの絵文字を表記しております。「絵文字一覧」をご確認ください。絵文字数が一番少ないdocomoの絵文字を基準としており、docomo以外のキャリアで対応する絵文字がない場合、テキスト文字にて代替しているものがございます。ご利用に際しましては、マニュアル巻末の絵文字対応表の確認ならびに、必ず実機へのテスト配信での事前確認頂きますようお願いいたします。
本絵文字機能は、各キャリア(docomo/au/Softbank)2.5G以上の絵文字に基本対応しておりますが、Softbank3G以降の端末においては、キャリアの仕様により文字コードが2種類あるため、絵文字が非表示になる場合がございます。また、SoftBank(Vodafone)2.5G以前の世代(携帯端末)には、キャリアの仕様(システム)の理由により対応しておりません。2.5G以前のSoftbank(Vodafone)に絵文字を送信された場合、文字化け表示になる場合がございますので、予めご注意ください。なお、条件付きで全てのSofbank3G携帯へ絵文字を送信する方法(機能)が別途ございますので、詳しくは本ユーザーマニュアル絵文字自動変換表内のご注意欄をご確認ください。
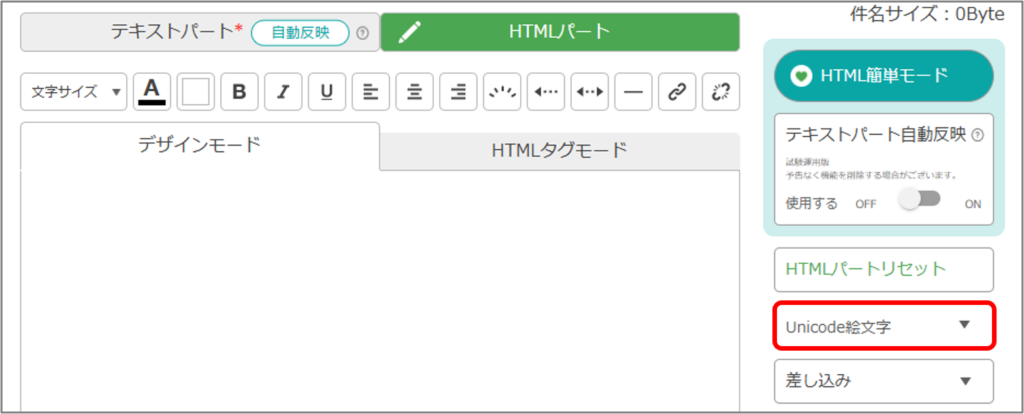
「フィーチャーフォン向けの配信」が「含まない」設定の場合

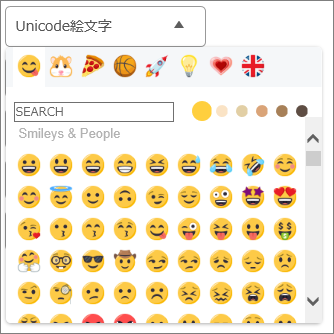
「Unicode絵文字」をクリックすると、絵文字パレットが表示されます。

■管理画面上の表示
ご利用のOS・ブラウザ環境により、メール作成画面にて入力されるUnicode絵文字の表示に差異が生じることがあります。
例)
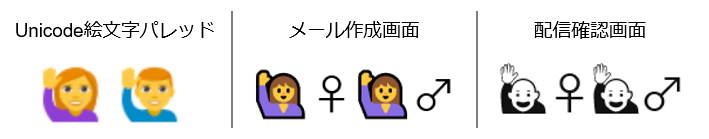
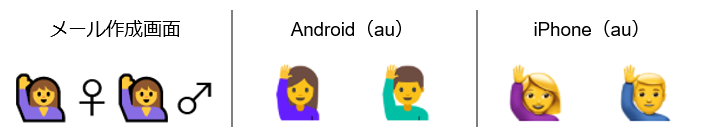
 ■配信される絵文字の表示
■配信される絵文字の表示配信されるUnicode絵文字は、メールの閲覧環境によって差異が生じることがあります。
例)

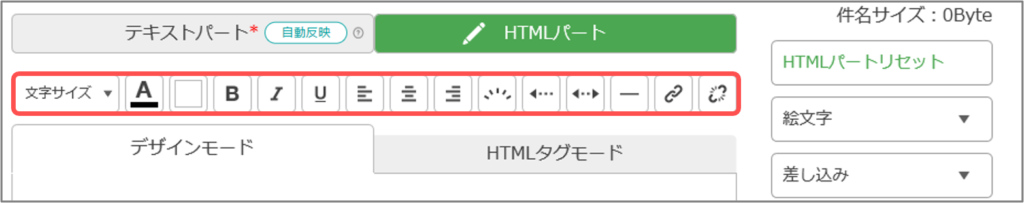
デザインモード機能タブ(HTMLパートのみ)
デザイン機能タブより、文字サイズや文字色等の変更ができます。

デザイン機能タブの各項目は以下となります。
- 文字サイズ
 小(フォントサイズ:2)、中(フォントサイズ:3)、大(フォントサイズ:4)とフォントサイズを変更することができます。
小(フォントサイズ:2)、中(フォントサイズ:3)、大(フォントサイズ:4)とフォントサイズを変更することができます。
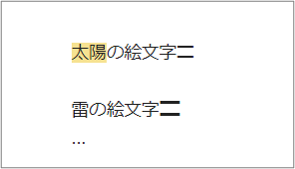
注意
編集画面では絵文字の文字サイズを変更できますが、実際の配信では文字化けが発生し、絵文字の文字サイズを変更することはできません。
- 文字色
 フォントカラーを変更することができます。
フォントカラーを変更することができます。
- 背景色
 メール本文の背景色を変更することができます。
メール本文の背景色を変更することができます。
利用済みの色は、文字色での選択分も含め、最大20色まで保存します。(同一色を含みます。)
- 太字
 太字(Bold)を設定します。
太字(Bold)を設定します。
- 斜体
 斜体(Italic)を設定します。
斜体(Italic)を設定します。
- 下線
 下線(Under-line)を設定します。
下線(Under-line)を設定します。
注意
同一箇所で複数の装飾機能を使用する場合、選択範囲が異なると正常に装飾がおこなわれません。

HTMLタグモードで、タグの指定範囲を確認の上、ご利用ください。
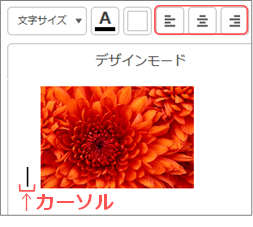
- 左寄せ/中央寄せ/右寄せ
 左寄せ/中央寄せ/右寄せに設定します。
左寄せ/中央寄せ/右寄せに設定します。
補足説明
画像を左寄せ/中央寄せ/右寄せにする場合は、画像左にカーソルをあわせて設定してください。
 注意
注意
範囲選択・複数行選択しての設定には対応しておりません。
HTMLタグモードでは、選択範囲に<div>タグを付与して設定します
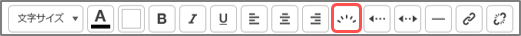
- 点滅
 点滅(blink)を設定します。
点滅(blink)を設定します。
Internet Explorerでは点滅が表示できませんので、テスト配信をして表示内容を確認してください。
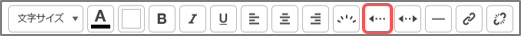
- スクロール
 画面上で、右から左へ動かす設定をします。
画面上で、右から左へ動かす設定をします。
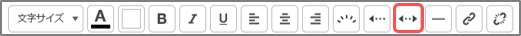
- スウィング
 画面上で、左右へ往復するよう設定します。
画面上で、左右へ往復するよう設定します。
注意
点滅/スクロール/スウィングは、複数行選択には対応しておりません。
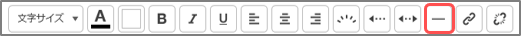
- 水平線
 カーソル位置に水平線を設定します。範囲選択して設定すると、表示が崩れるのでおこなわないでください。
カーソル位置に水平線を設定します。範囲選択して設定すると、表示が崩れるのでおこなわないでください。
注意
水平線挿入時の前後で改行されたように表示されますが、HTMLタグモードでは改行されておりません。1行300文字を目安に改行してください。
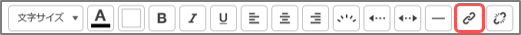
- リンク設定
 選択範囲にURLリンクを設定します。リンク文字に対して、色設定はおこなえません。
選択範囲にURLリンクを設定します。リンク文字に対して、色設定はおこなえません。
- リンク解除
 選択範囲のURLリンクを解除します。リンクを削除する場合は、リンク設定箇所にカーソルを合わせ、リンク解除ボタンをクリックしてください。
選択範囲のURLリンクを解除します。リンクを削除する場合は、リンク設定箇所にカーソルを合わせ、リンク解除ボタンをクリックしてください。
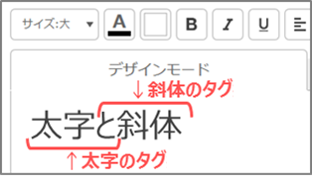
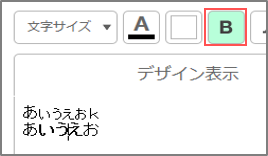
カーソルの位置が修飾されている場合に、対応する修飾ボタンの状態が変化し、修飾状態の解除が可能となります。

左図の場合、カーソル位置に太字が設定されているため、太字ボタンの背景色が変化します。
※デザインモードのみの動作となります。
※文字サイズ・文字色の場合は、修飾状態の解除ではなく、同一選択範囲に、別の値を再設定する事が可能となります。
※背景色・スクロール・スウィングの場合は修飾ボタン表示は変化しないため、解除もできません。HTMLタグモードにて、該当のタグを削除してください。
※リンク設定の場合は、リンク解除ボタンが修飾状態表示となります。
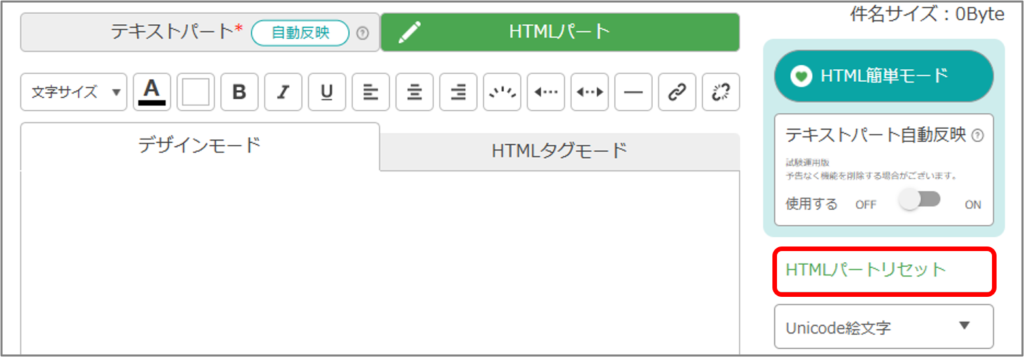
HTMLパートリセット機能(HTMLパートのみ)
HTMLパートの本文を、全て削除することができます。
テキストパートのみで送る場合、HTMLパートを未入力の状態にすることができます。

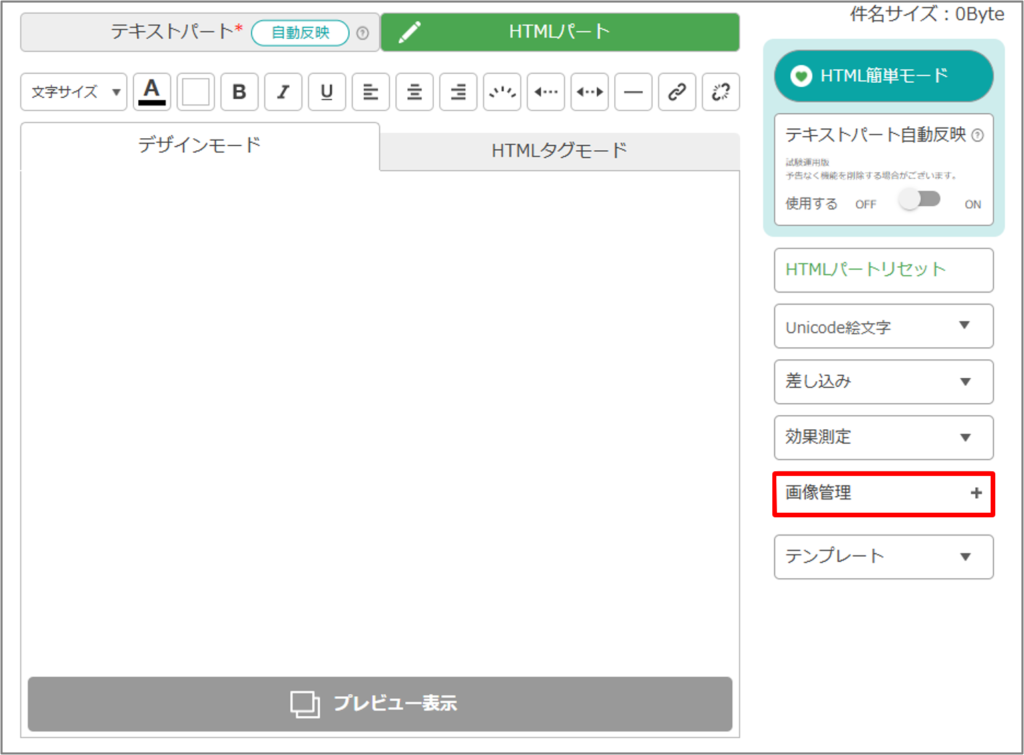
画像管理機能(HTMLパートのみ)
HTMLに挿入する画像を登録したり、管理することができます。
画像の新規登録方法
HTMLに画像を挿入させたい場合、事前に画像を準備し、新規登録しておく必要があります。
画像の新規登録は、以下の方法でおこないます。
「画像管理」をクリックしてください。

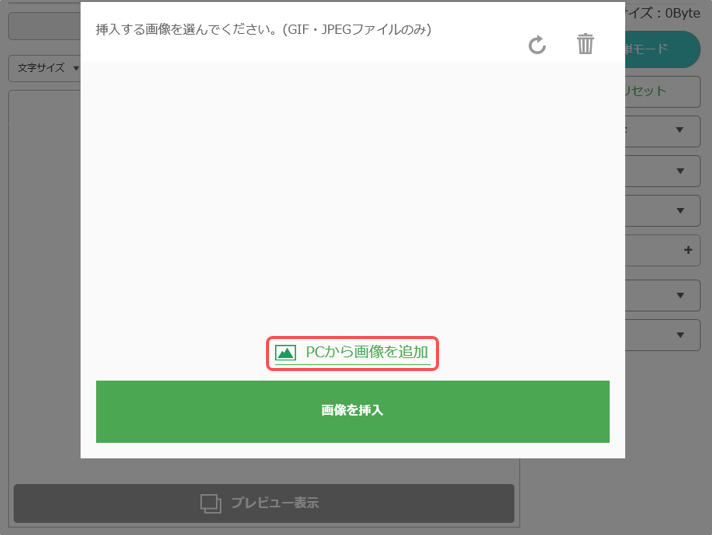
登録済み一覧画面が表示されますので、一覧表下部にある「PCから画像を追加」のリンクをクリックしてください。

ファイル選択画面が表示されますので、画像を選択し、「開く」をクリックしてください。

- ファイル形式はGIF、JPEGのみ対応しております。
- 複数の画像を一括で登録できます。
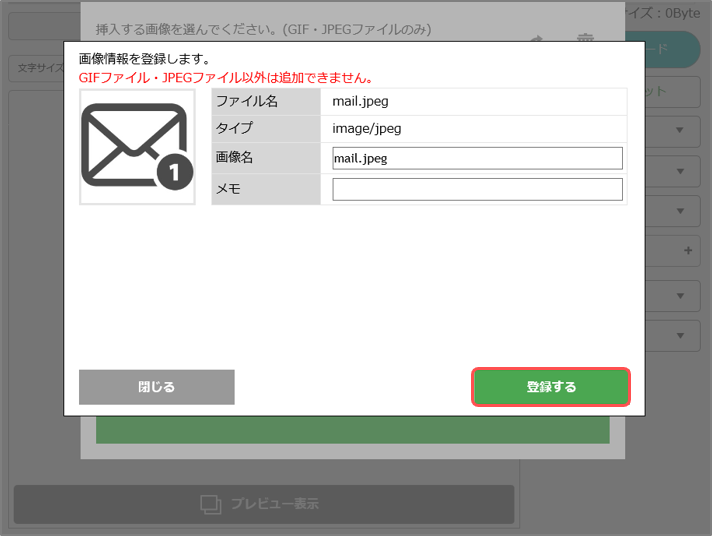
選択したファイルの情報を入力し、「登録する」クリックしてください。

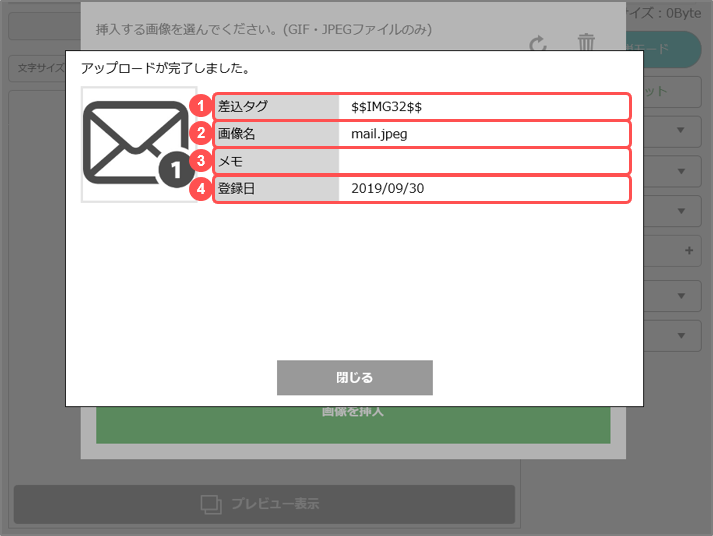
アップロードした結果が表示されます。

画像の挿入方法
カーソル位置に画像を挿入する事ができます。
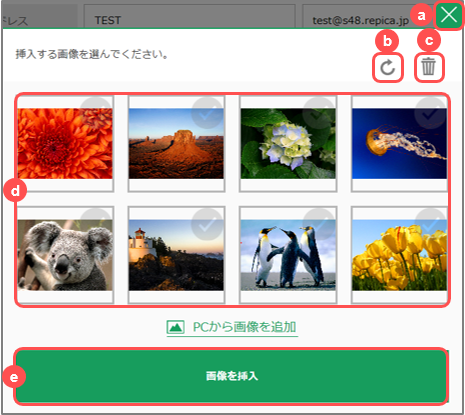
※PC宛に送る場合には、画像挿入ではなく、URLにてリンク指定する方法を推奨いたします。HTMLタグモードで直接編集してご利用ください。画像挿入ボタンをクリックすると、画像選択画面が表示されます。
 a:閉じるボタン
a:閉じるボタン
画像選択画面を閉じます。画面外をクリックしても同様です。
b:更新ボタン
画像一覧を更新します。
c:ゴミ箱ボタン
選択した画像を削除します。(複数同時削除可能)削除した画像は復活できません。
d:画像表示エリア
登録されている画像データを一覧表示します。
e:画像挿入ボタン
画像一覧で選択した画像を、カーソル位置に設定します。[/box]
「フィーチャーフォン向けの配信」が「含む」設定の場合、文字実体参照をご利用いただいても表示が文字化けする可能性がございます。文字実体参照はご利用を控えていただきますようお願いいたします。
※「フィーチャーフォン向けの配信」が「含まない」設定の場合は、文字実体参照はご利用いただけます。
ただし、コピーライトマーク「Ⓒ」のみ、「フィーチャーフォン向けの配信」が「含む」の場合でもご利用いただけるよう設定しております。
また、コピーライトマーク「Ⓒ」をご利用いただく上での注意事項として以下をご確認ください。
- HTML パートでコピーライトマークをご利用した場合は、HTML パート>「タグモード」にて該当部分に「©」を入力してください。
- 文字変換時に表示される「Ⓒ」など、「©」以外のコピーライトを利用した場合、文字化けしますので、ご利用いただかないようお願いいたします。
- テキストパートでコピーライトマークは使用できません。
フィーチャーフォン向けの配信を「含まない」設定の場合で表示される内容は、テキストパートの「フィーチャーフォン向けの配信」が「含まない」設定の場合、HTMLパートのフィーチャーフォン向けの配信を「含む」に設定している場合と同様となります。
本文入力が完了したら、「メール作成 本文編集画面 共通パート」へ戻り次の画面へ遷移してください。











メール本文に差し込む際に使用される代替文字です。
登録時に入力した名称です。未入力で登録した場合は、ファイル名を自動的に使用します。
登録時に入力したメモです。
画像を登録した日付です。
※上記内容は、画像一覧画面で、画像にマウスカーソルを合わせる事でも確認が可能です。