
「HTML簡単モード」とは、テンプレートを選択して、編集するだけで簡単にHTMLメールを作成できる機能となります。
様々なテンプレートを用意しておりますので、デザイン性の高いHTMLメールが簡単に作成できます。
本ページでは、HTML簡単モードの各種機能について記載しています。HTML簡単モード概要、注意事項については「メール作成 HTML簡単モード01」をご確認ください。
HTML簡単モード各種機能
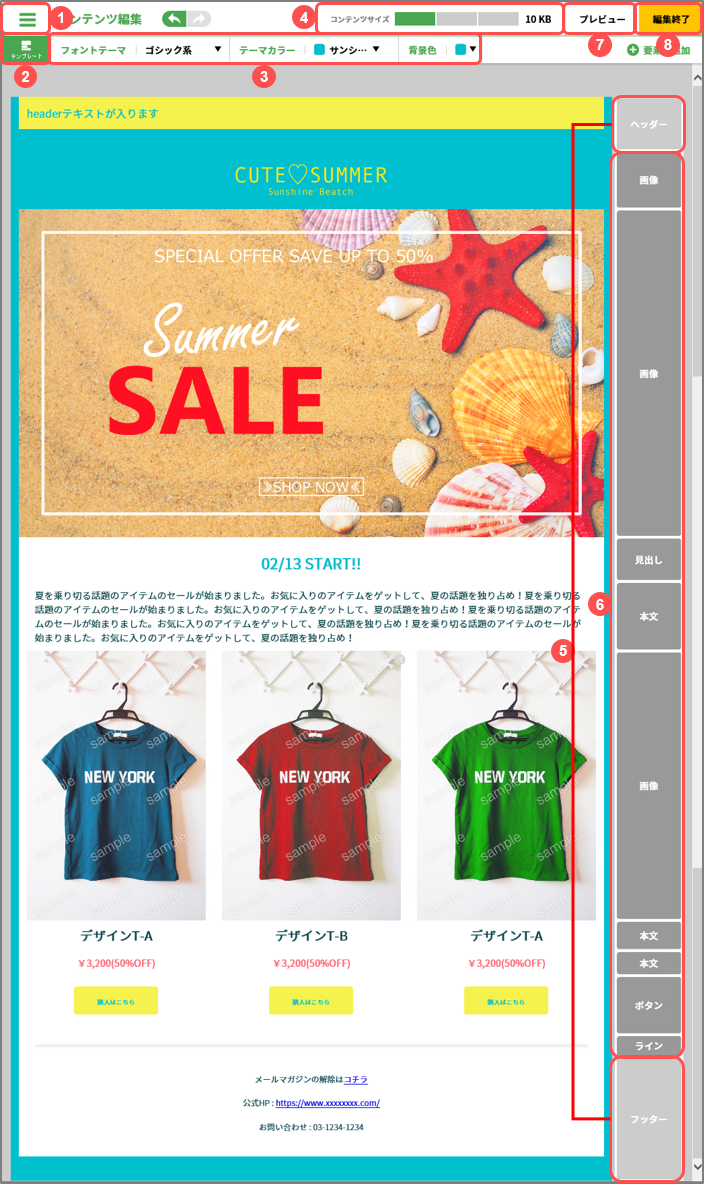
「HTML簡単モード」における各種機能は以下となります。

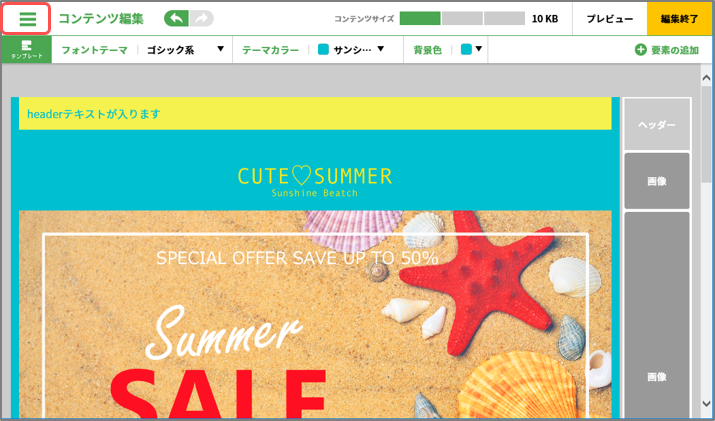
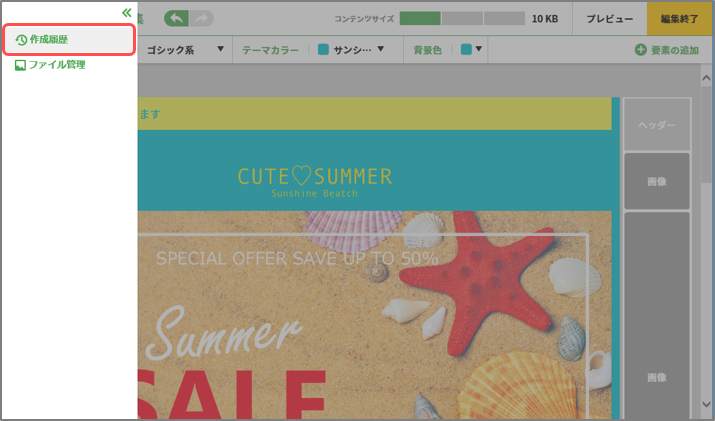
①メニューアイコン
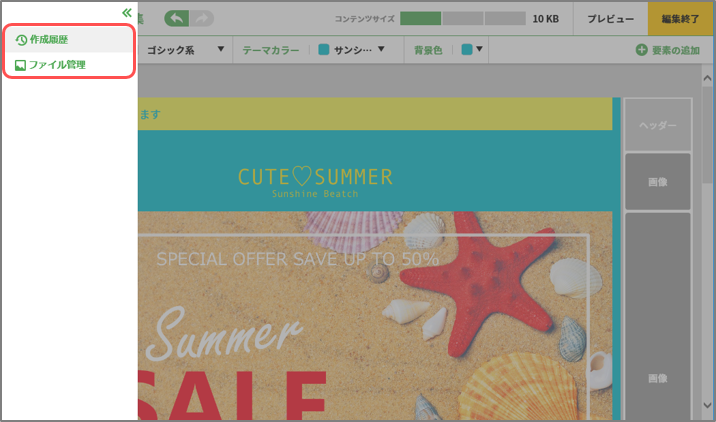
メニューアイコンでは、「作成履歴」と「ファイル管理」操作ができます。
「メニューアイコン」をクリックしてください。

サブメニューに、「作成履歴」と「ファイル管理」メニューが表示されます。

- 作成履歴
作成履歴では、過去に作成した履歴の確認および、過去に作成した履歴を利用してメールを作成することができます。
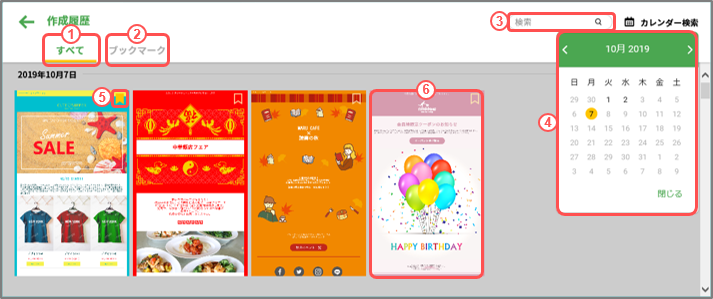
「作成履歴」をクリックしてください。

作成履歴一覧が表示されますので、新たに作成するコンテンツ⑥をクリックしてください。

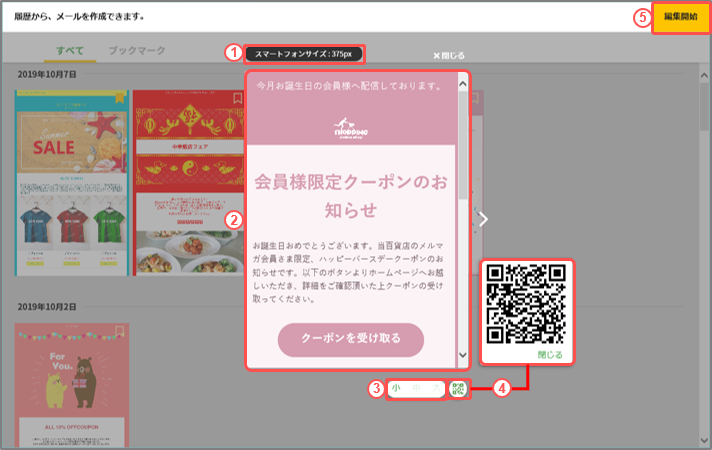
プレビュー画面が表示されるので、内容を確認し「編集開始」をクリックしてください。

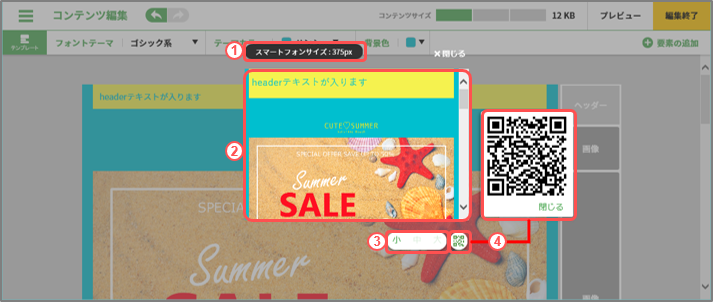
- プレビュー表示サイズ説明
プレビューの表示サイズを、表示します。
小:スマートフォン向け、375px 中:タブレット向け、768px 大:PC向け、1000px
※プレビューの表示サイズは目安の値となります。 - プレビュー
プレビュー画面を表示します。 - プレビュー表示サイズ
プレビューの表示サイズを、小・中・大と変更できます。
小:スマートフォン向け、375px 中:タブレット向け、768px 大:PC向け、1000px
※プレビューの表示サイズは目安の値となります。 - QRコード
QRコードを表示します。QRコードを読み込むと、コンテンツを実機(スマートフォン)で確認できます。 - 編集開始
作成履歴から編集画面へ遷移して、コンテンツ編集ができます。
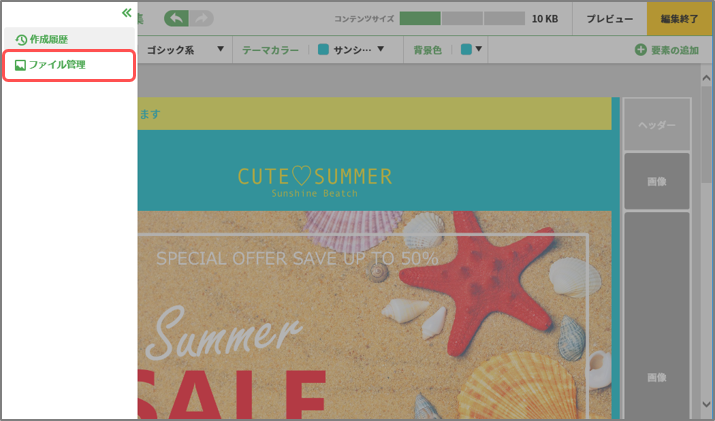
- ファイル管理
ファイル管理では、HTML簡単モードに保存してあるコンテンツ(画像)を確認できます。
また、新規で画像の登録、削除ができます。
「ファイル管理」をクリックします。

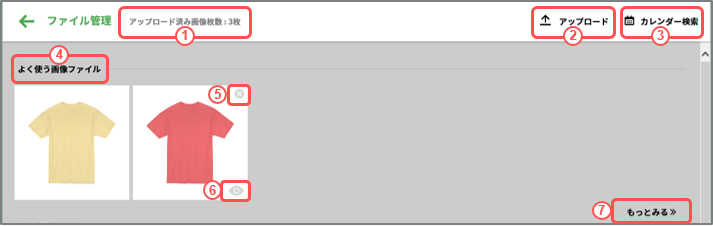
ファイル一覧画面が表示します。

- アップロード済み画像枚数
HTML簡単モードにアップロード済みの画像枚数を表示します。 - アップロード
画像ファイルのアップロード画面を表示します。
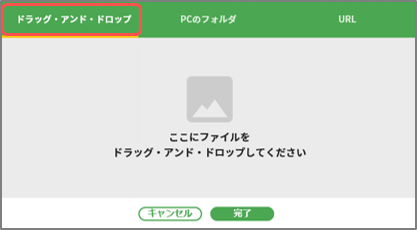
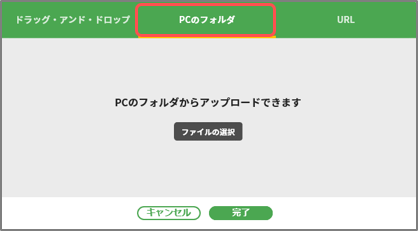
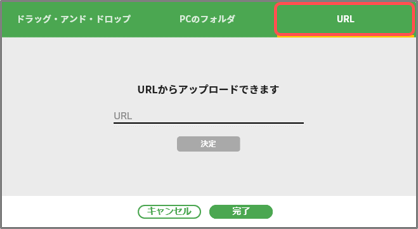
画像ファイルは「ドラッグ・アンド・ドロップ」「PCのフォルダ」「URL」の3種類でアップロードできます。
アップロードできる、ファイル形式は、PNG、JPEGとなり、ファイルサイズの上限は1MBとなります。
・ドラッグ・アンド・ドロップ

画像ファイルをドラッグ・アンド・ドロップすることで、画像ファイルをアップロードします。
・PCのフォルダ

パソコンのフォルダから画像ファイルをアップロードします。
・URL
 URLから画像ファイルをアップロードします。
URLから画像ファイルをアップロードします。
補足説明
画像は最大で4,000枚までアップロードいただけます。それ以上は登録ができないため、不要な画像は随時削除してください。 - カレンダー検索
カレンダーを表示し、日付をクリックすると、その日にアップロードされた画像一覧を表示します。 - よく使う画像ファイル
画像ファイルを使用した回数順に表示し、TOP5の画像を表示します。 - 削除ボタン
アップロードした画像ファイルを削除できます。 - プレビュー
画像を大きく表示します。 - もっとみる
全ての画像ファイルを使用した回数順に表示します。
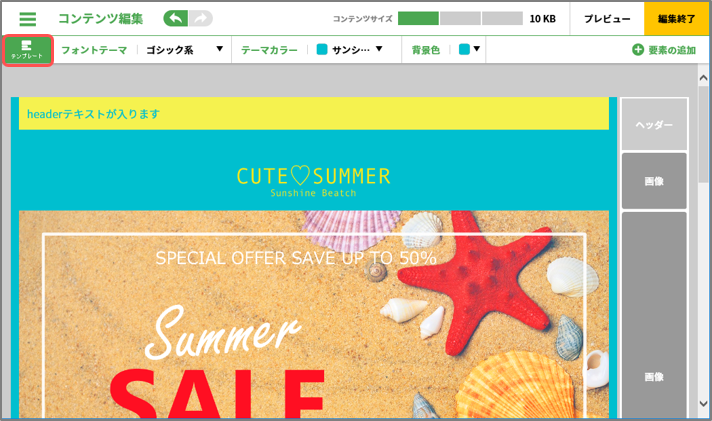
②テンプレート
あらかじめHTML簡単モードで用意されているテンプレートを利用してメールを作成することができます。テンプレートは、予め用意されているもののみとなり、お客様側でテンプレート登録をすることはできません。
※テンプレートは定期的に更新をおこないます。
「テンプレートアイコン」をクリックしてください。

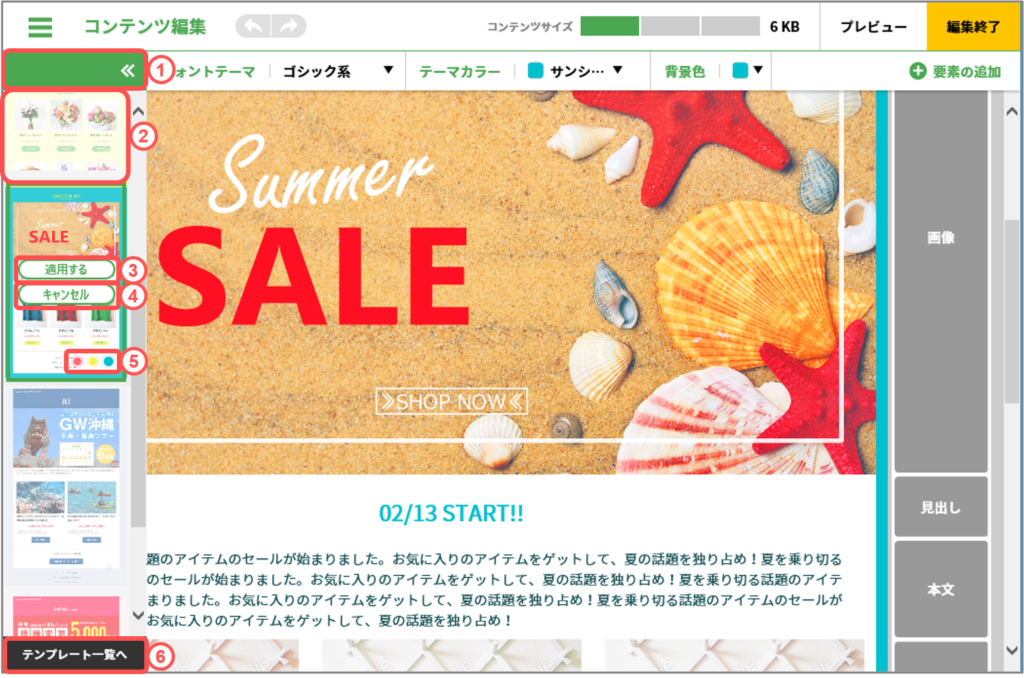
テンプレートを選択できるサブメニューが表示されます。

- 閉じるアイコン
テンプレートのサブメニューを閉じます。 - テンプレート選択
テンプレートをクリックすると、コンテンツがテンプレートの内容に切り替わります。 - 適用する
「適用する」をクリックすると、テンプレートが適用され作成画面に反映されます。 - キャンセル
「キャンセル」をクリックすると、テンプレートは適用されず、元のコンテンツが表示され、サブメニューが閉じます。 - テーマカラー選択
対象テンプレートに登録されているテーマカラーを変更できます。 - テンプレート一覧へ
テンプレート一覧へ遷移して、テンプレート一覧を表示します。
「テンプレート一覧へ」をクリックすると一覧画面へ遷移しますので、テンプレートを選択し「編集開始」をクリックしてください。

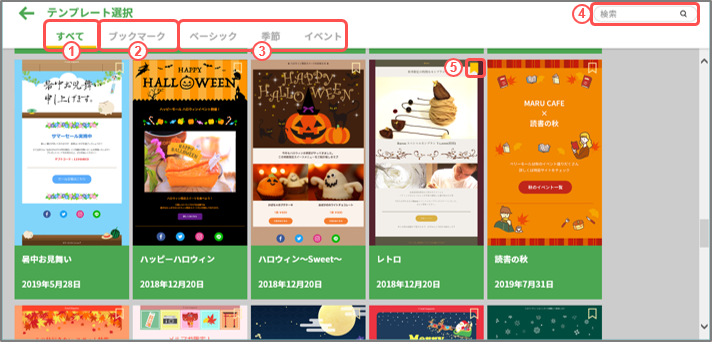
- すべて
HTML簡単モードに登録されている全てのテンプレートを表示します。 - ブックマーク
ブックマークしたテンプレートを表示します。 - カテゴリ
カテゴリ別にテンプレートを表示します。 - 検索
テンプレートを検索します。
要素のヘッダー、フッター、見出し、本文に使用されている文言、テンプレートのテーマ・作成者が検索対象です。 - ブックマークラベル
ラベルをクリックすると、ブックマーク登録され、ラベルが塗りつぶされます。
③テーマ
テンプレート選択後、コンテンツ全体のテーマを選択する機能です。
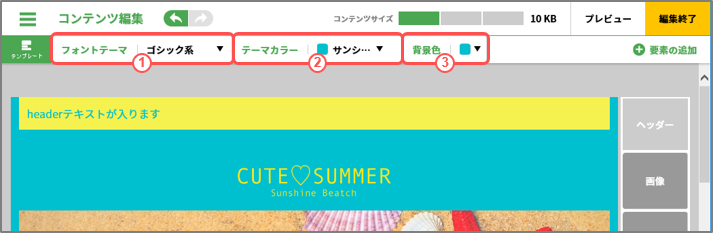
- テーマ選択(横カラム)

- フォントテーマ
コンテンツ全体のフォントの変更が可能です。
フォントテーマの変更はコンテンツ全体に適用されます。要素ごとの変更はできません。
※テンプレートによっては、1種類のフォントテーマしかない場合もございます。 - テーマカラー
コンテンツ全体のテーマカラーの変更が可能です。
テーマカラーの変更はコンテンツ全体に適用されます。要素ごとの適用はできません。
※テンプレートによっては、1種類のテーマカラーしかない場合もございます。 - 背景色
コンテンツの背景色の変更が可能です。
背景色の変更はコンテンツ全体に適用されません。要素ごとの適用はできません。
※テンプレートによっては、背景色が設定されていない場合もございます。
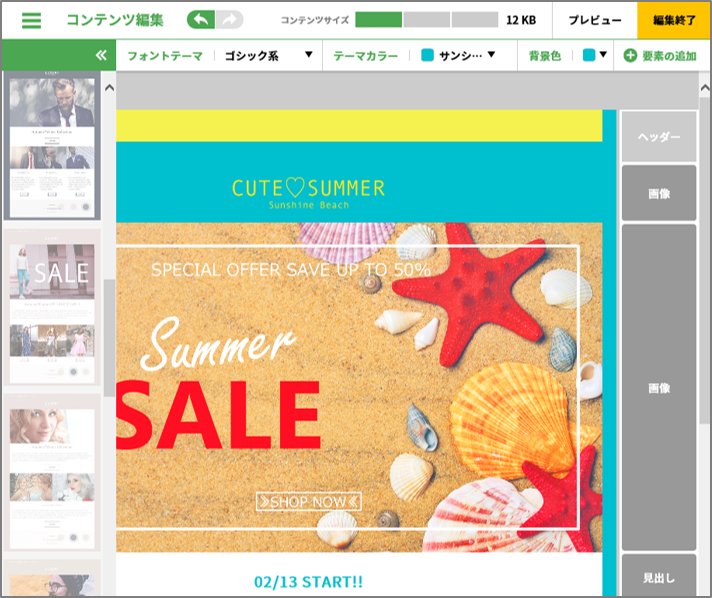
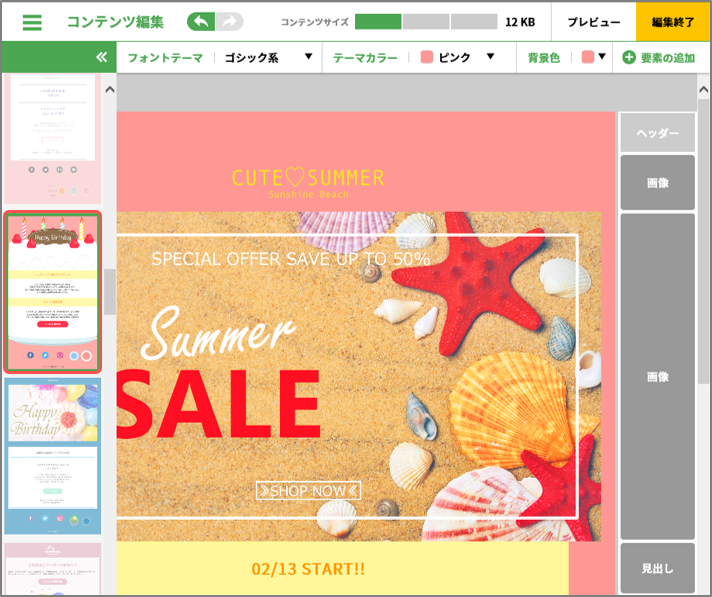
- テーマ選択(縦カラム)
コンテンツ編集後にテンプレートを選択することで、選択したテンプレートのテーマが適用されます。
・テーマ変更前

・テーマ変更後

コンテンツを編集後にテンプレートを選択すると、フォントテーマ、テーマカラー、背景色が適用されます。要素ごとの変更はできません。
※選択したテンプレートによっては、背景色と文字色が同一となり、ヘッターや本文などのテキストが表示されていないように見える場合もございますのでご注意ください。
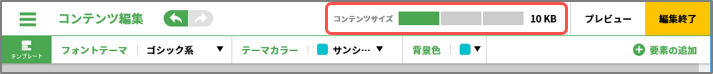
④コンテンツサイズ
コンテンツのサイズが表示されます。

| コンテンツサイズカラー | 説明 |
| 緑:0~50Kbyte | |
| 青:51~100Kbyte | |
| 赤:101Kbyte以上 |
⑤ヘッダー、フッダー
コンテンツのヘッダー・フッダーを編集できます。

- 編集メニュー
文字並び
 文字の並びを「左」「中央」「右」で設定できます。
文字の並びを「左」「中央」「右」で設定できます。
文字サイズ
 選択範囲もしくはカーソル行全体の文字サイズを「大」「中」「小」に設定できます。
選択範囲もしくはカーソル行全体の文字サイズを「大」「中」「小」に設定できます。
文字太さ
 選択範囲もしくはカーソル行全体の文字の太さを「太字」「細字」に設定できます。
選択範囲もしくはカーソル行全体の文字の太さを「太字」「細字」に設定できます。
文字色
 選択範囲もしくはカーソル行全体の文字の文字色を設定できます。カラーパレットからの選択または、カラーコード(16進数)を直接入力して設定できます。
選択範囲もしくはカーソル行全体の文字の文字色を設定できます。カラーパレットからの選択または、カラーコード(16進数)を直接入力して設定できます。
背景色
 ヘッダー・フッダーの背景色を設定できます。カラーパレットからの選択または、カラーコード(16進数)を直接入力して設定できます。
ヘッダー・フッダーの背景色を設定できます。カラーパレットからの選択または、カラーコード(16進数)を直接入力して設定できます。
差し込み

設定している差し込み項目が表示し、テキスト本文に差し込み文字列を挿入できます。

リンク
 テキストにリンク設定をします。リンク化したい文字列を範囲選択し設定画面を表示します。URLを入力し、「完了」をクリックしてください。
テキストにリンク設定をします。リンク化したい文字列を範囲選択し設定画面を表示します。URLを入力し、「完了」をクリックしてください。
※クリックカウント自動発行書式(@@url(遷移先URL)@@)もご利用いただけますが、()内の遷移先URLの形式に誤りがある場合は発行できません。
注意
本文内のURLを太字や文字変更などの装飾を実施した場合、装飾タグが挿入されます。
以下のような配信を実施したい場合はURLに装飾は利用しないようお願いいたします。
■アクセス先URL/オプションID差し込み
例)https://ararar.com/****
※「****」の箇所を差し込みで対応し、個別のURLを送付したい場合。 - ヘッダー
コンテンツのヘッダーです。コンテンツの最上部に固定となり、場所の移動はできません。
要素とは異なりヘッダーの追加はできません。削除した場合は、テンプレートまたは作成履を歴再度選択し、ヘッダーを追加してください。 - フッダー
コンテンツのフッダーです。コンテンツの最上部に固定となり、場所の移動はできません。
要素とは異なりフッダーの追加はできません。削除した場合は、テンプレートまたは作成履を歴再度選択し、フッダーを追加してください。
⑥要素
要素は、追加・移動・分割・削除ができます。

- 要素の追加
要素が追加できます。クリックすると「要素一覧」を表示します。 - 要素一覧
コンテンツに挿入できる要素一覧を表示します。
表示される要素は、「見出し」「本文」「画像」「ボタン」「ライン」です。 - 挿入位置
「要素一覧」から挿入したい要素をドラッグすると、挿入位置バーが表示されます。挿入したい位置でドロップすると、要素が挿入されます。 - 構成エリア
コンテンツがどの要素で構成されているかを表示します。

- 編集メニュー
要素を編集するメニューを表示します。表示される内容は要素毎に異なります。 - 緑枠(要素選択)
要素もしくは構成エリアをクリックすると、緑枠で囲まれる。緑枠で囲まれると要素の「⑤編集メニュー」を表示し、要素の編集ができます。 - 分割ボタン
構成エリアにマウスをホバーすると、削除アイコンが表示されます。削除アイコンをクリックすると、要素が削除されます。 - 並べ替えボタン
構成エリアにマウスをホバーすると、分割アイコンが表示されます。分割アイコンをクリックすると、要素を分割します。
補足説明・ヘッダー、フッターは分割できません。
・最大10分割までできます。横幅均等配分で要素を分割します。分割後の要素のサイズ変更はできません。 - 削除ボタン
構成エリアにマウスをホバーすると、並べ替えアイコンが表示されます。並べ替えアイコンが表示されている構成エリアをドラッグアンドドロップで、要素の並べ替えができます。

- 見出し
「ヘッダー・フッダー」と同じメニューです。 - 本文
「ヘッダー・フッダー」と同じメニューです。 - 画像
トリミング
 要素に設定されている画像をトリミングします。完了をクリックするとトリミングした画像が要素に表示されます。
要素に設定されている画像をトリミングします。完了をクリックするとトリミングした画像が要素に表示されます。

明るさ

要素に設定されている画像の明るさを調整できます。スライドの移動もしくは、数字入力(-150~150)で、明暗の調整ができます。

コントラスト
 要素に設定されている画像のコントラストを調整できます。スライドの移動もしくは、数字入力(-50~50)で、コントラストの調整ができます。
要素に設定されている画像のコントラストを調整できます。スライドの移動もしくは、数字入力(-50~50)で、コントラストの調整ができます。

画像の入れ替え
 要素に設定されている画像の入れ替えができます。画像のアップロード、カレンダー検索については、「①メニューアイコン」を参照してください。
要素に設定されている画像の入れ替えができます。画像のアップロード、カレンダー検索については、「①メニューアイコン」を参照してください。

背景色

背景色を設定できます。カラーパレットからの選択または、カラーコード(16進数)を直接入力して設定できます。
リンク
 画像にURLを設定できます。
画像にURLを設定できます。

- ボタン
スタイル
 ボタンのスタイル(形、横幅)が設定できます。
ボタンのスタイル(形、横幅)が設定できます。

形 :ボタンの形を設定できます。
横幅:100%
ボタンの横幅を要素エリアの100%まで広げて設定できます。デフォルト 文字列の幅でボタンの横幅が設定できます。
ボタン色

ボタンの色を設定できます。カラーパレットからの選択または、カラーコード(16進数)を直接入力して設定できます。
枠線

ボタンの枠線色を設定できます。カラーパレットからの選択または、カラーコード(16進数)を直接入力して設定できます。
文字サイズ

選択範囲もしくはカーソル行全体の文字サイズを「大」「中」「小」に設定できます。
文字色
 選択範囲もしくはカーソル行全体の文字の文字色を設定できます。カラーパレットからの選択または、カラーコード(16進数)を直接入力して設定できます。
選択範囲もしくはカーソル行全体の文字の文字色を設定できます。カラーパレットからの選択または、カラーコード(16進数)を直接入力して設定できます。
背景色

背景色を設定できます。カラーパレットからの選択または、カラーコード(16進数)を直接入力して設定できます。
リンク
 ボタンにURLを設定できます。※クリックカウント自動発行書式(@@url(遷移先URL)@@)もご利用いただけますが()内の遷移先URLの形式に誤りがある場合は発行できません
ボタンにURLを設定できます。※クリックカウント自動発行書式(@@url(遷移先URL)@@)もご利用いただけますが()内の遷移先URLの形式に誤りがある場合は発行できません - ライン
太さ
 ラインの太さを設定できます。
ラインの太さを設定できます。

ライン色
 ラインの色を設定できます。カラーパレットからの選択または、カラーコード(16進数)を直接入力して設定できます。
ラインの色を設定できます。カラーパレットからの選択または、カラーコード(16進数)を直接入力して設定できます。
背景色

背景色を設定できます。カラーパレットからの選択または、カラーコード(16進数)を直接入力して設定できます。
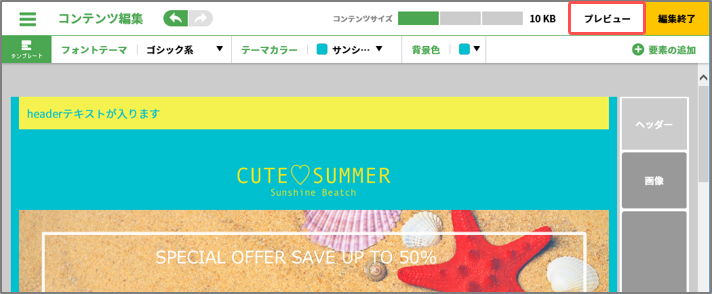
⑦プレビュー
「プレビュー」をクリックするとプレビュー画面を表示します。


- プレビュー表示サイズ説明
プレビューの表示サイズを、表示します。
小:スマートフォン向け、375px 中:タブレット向け、768px 大:PC向け、1000px
※プレビューの表示サイズは目安の値となります。 - プレビュー
プレビュー画面を表示します。 - プレビュー表示サイズ
プレビューの表示サイズを、小・中・大と変更できます。
小:スマートフォン向け、375px 中:タブレット向け、768px 大:PC向け、1000px
※プレビューの表示サイズは目安の値となります。 - QRコード
QRコードを表示します。QRコードを読み込むと、コンテンツを実機(スマートフォン)で確認できます。
・メーラーの仕様によってコンテンツの表示が、HTML簡単モードのプレビュー表示と異なる場合がございます。
例)Yahoo!メールの場合、ボタンの形を「角丸」で設定しても、「四角」で表示されます。
※「Outlook2010」、「Outlook2013」ではコンテンツが表示が崩れることを確認しております。Outlook宛ての配信はご注意ください。
⑧編集終了
「編集終了」をクリックすると、HTML簡単モードタブが閉じコンテンツが反映されます。











過去に作成したコンテンツ履歴をすべて表示します。
ブックマークをしたコンテンツのみ表示します。
コンテンツを検索します。
要素のヘッダー、フッター、見出し、本文に使用されている文言が検索対象で部分一致で検索可能です。
カレンダーを表示し、日付をクリックすると、その日に作成されたコンテンツ一覧を表示します。
ラベルをクリックすると、ブックマーク登録され、ラベルが塗りつぶされます。
コンテンツをクリックすると、プレビュー画面を表示します。